

日期:2022-09-24

日期:2022-09-24

日期:2022-09-23
字体设计 美工培训
展示用的字体不仅要具备展示性,还要拥有良好的可读性。展示性意味着它需要能够在特定条件下创造出戏剧化的效果,通过屏幕上的展示,吸引用户的注意力,向着屏幕另一端的用户传达出特定的信息和感受。所以,合理地运用展示性的字体不仅能够强化品牌形象,增强文本内容的可理解性,创造视觉层次,给用户留下深刻的印象。近年来,展示性字体的需求越来越大,个中缘由也就不难理解了。
今天的文章会总结5种使用展示性字体创造独特戏剧效果的技巧,帮你的页面在激烈的竞争中,脱颖而出。
1、简约但动感的字体
简约的字体和动感的排版并不是互相排斥的存在。事实上,简单的字体同样可以轻松创造有着强力戏剧感的排版。事实上,你只需要选择一款足够简约的字体,然后按照下面的方法来处理:
・使用超大的字体尺寸(大字体能够传达出足够有力的信息,尤其是和高清大图配合使用的时候)
・文字色彩和背景构成对比(文本色彩通常会使用黑色或者白色,而背景图片足够鲜艳就能构成对比)
・采用大胆的样式
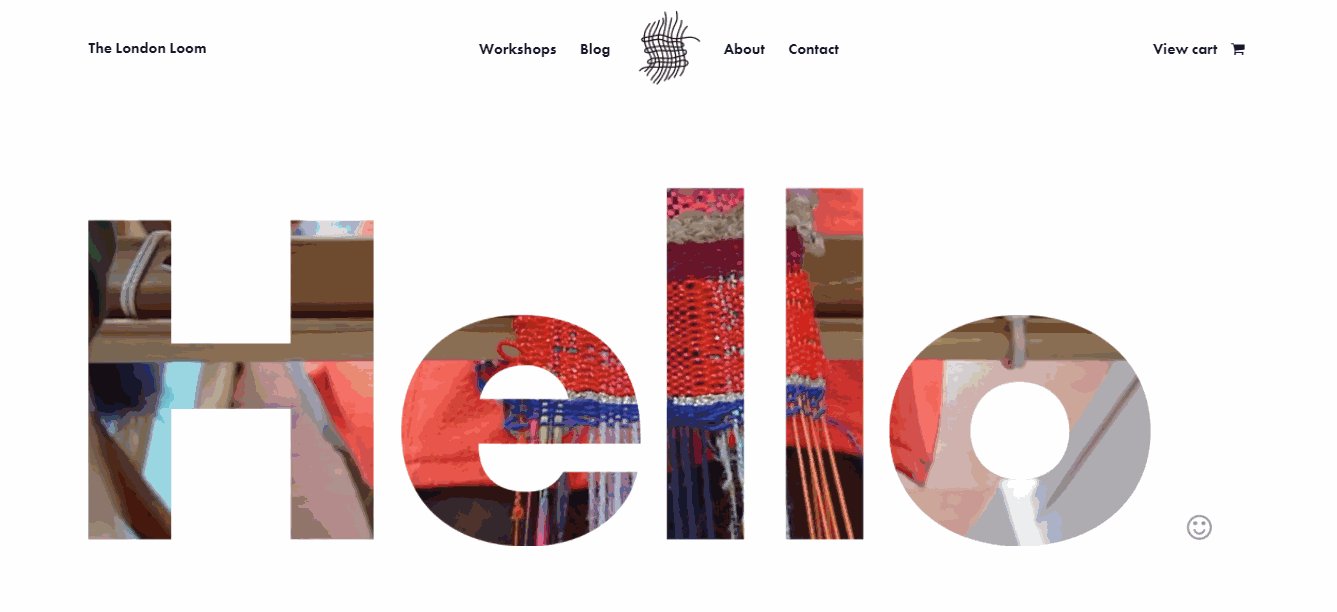
字体大小是控制视觉影响力的重要手段。在下面的案例当中,设计师采用了更为极端的方式,使用超大的字体来承载主要的文案,借助留白将文本孤立出来,以达到有效传递信息的目的。这样的设计足够简约,但是也充满了强烈的戏剧感。同时,清晰直白的设计,也让人印象深刻。

2、创造性地使用简约的字体
即使是最基础、最简单的字体也可以创造出令人难忘的体验,前提是你得采用实验性的、富有创造性的排版。
想要将你的信息大声地传递出去吗?使用全部大写的文本,或者借用足够厚重的字体。而真正让人难忘的,是足够富有创意的设计,所以,你还可以将字体和动效或者视频结合起来使用。

3、装饰性字体
设计师对于装饰性字体的认知各不相同。有的设计师会鄙视装饰性的字体,认为它们显得粗陋轻佻,但是也有不少设计师会欣赏这些字体所体现出来的创意和有趣的表现形式。在我看来,各种稀奇古怪的装饰性字体,如果使用得当,能够让网站增色不少。
这些字体可以调和网站的风格,营造氛围,能够强化品牌的气质。当设计师挑选了合适的字体,结合贴合品牌的文案和风格之后,整个体验会达到协调甚至出彩的效果,下面就是几个值得参考的实例:
Hawk&Hen 是一个餐饮机构的网站的,略显复古的立体装饰性字体为网站奠定了古怪但是独特的风格。

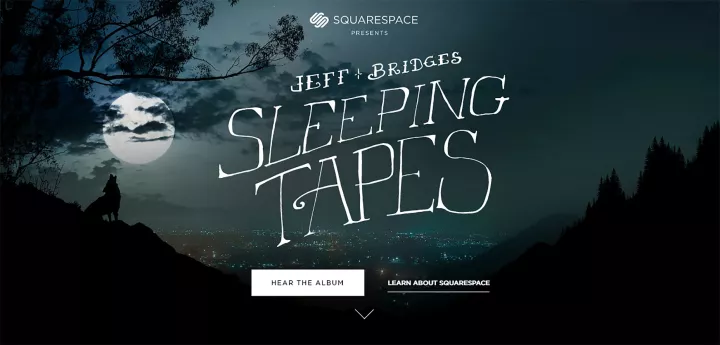
经过定制的字体错落而怪异,非常符合 Squarespace’s Sleeping Tapes 阴森而黑暗的网站风格。

HeadOfffice 的网站所采用的这套字体同样俏皮而独特,在绝大多数场景下,这套字体都显得过于特立独行,但是在这个网站上,则正好烘托出网站充沛而富有激情的特征。

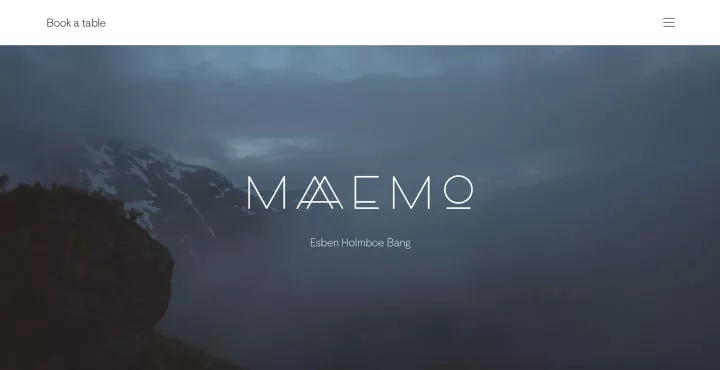
Maaemo 的首页所采用的这套字体带有明显的现代几何风,字体的细节带有早期西文字体的原始风貌,和网站的神秘气息相得益彰。
你可能已经注意到了,这些网站中,装饰性字体始终是和极简的风格相互搭配。这不是巧合。装饰性字体能带来独特而有趣的风格,在极简风格的网站上,用户会更加轻松地注意到这些字体的存在,信息才能更加有效地传递出去。假使这些字体在复杂多变的网站上,多个视觉焦点会分散这些装饰性字体应有的力量。
4、手绘字体
在很长的一段时间内,手绘字体都是网页设计中的重要组成部分。有的设计师会倾向于逐个字母单独设计,创造出独一无二的手绘字体效果,不过更多的时候,设计师会选取一款成套的手绘风格字体作为基础来设计。
手绘字体通常能够让整个设计显得更加优雅,如果挑选得当的话。独一无二的手绘字体还能强化页面的原创性,看看下面的 Grain&Mortar 和 Femmefatale 两个网页,这些设计机构的首页本身所呈现出来的“艺术性”很大程度上源自于页面中独特的手绘字体。

手绘字体是品牌化设计强有力的工具。

不过,千万不要过度追求漂亮的效果而牺牲字体本身的可读性。为了防止潜在的视觉障碍,尽量不要将手绘字体置于复杂的图片背景之上,并且在辅助性的文本中,采用识别度更高的字体。
5、和其他元素叠加使用
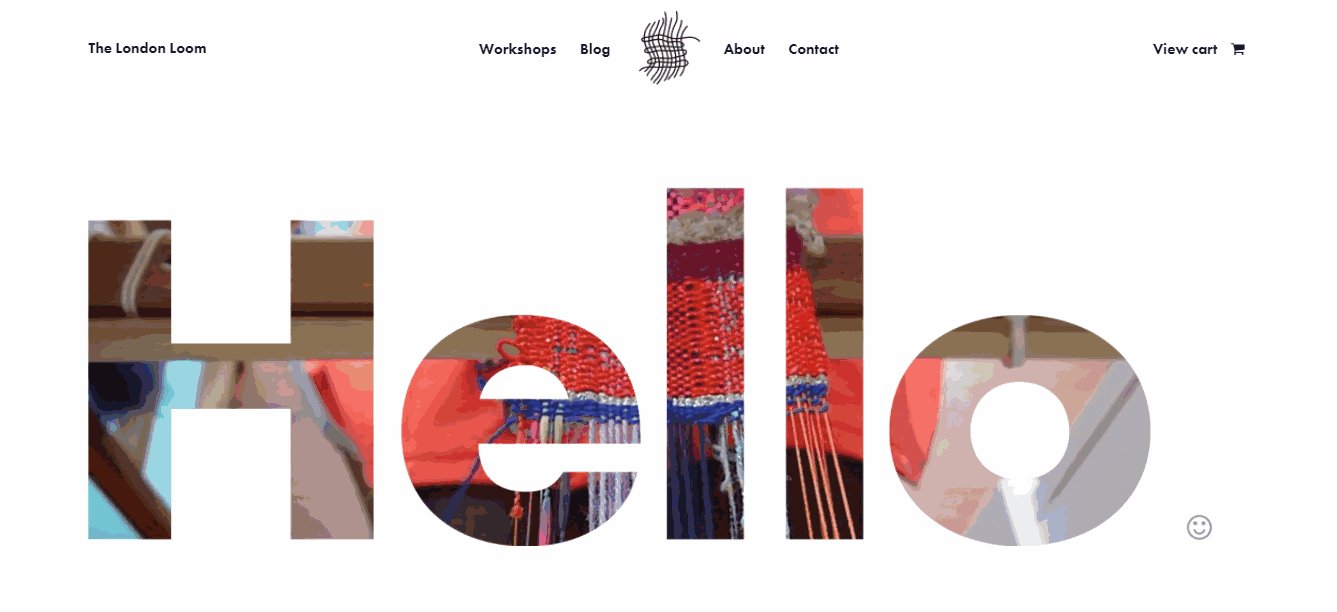
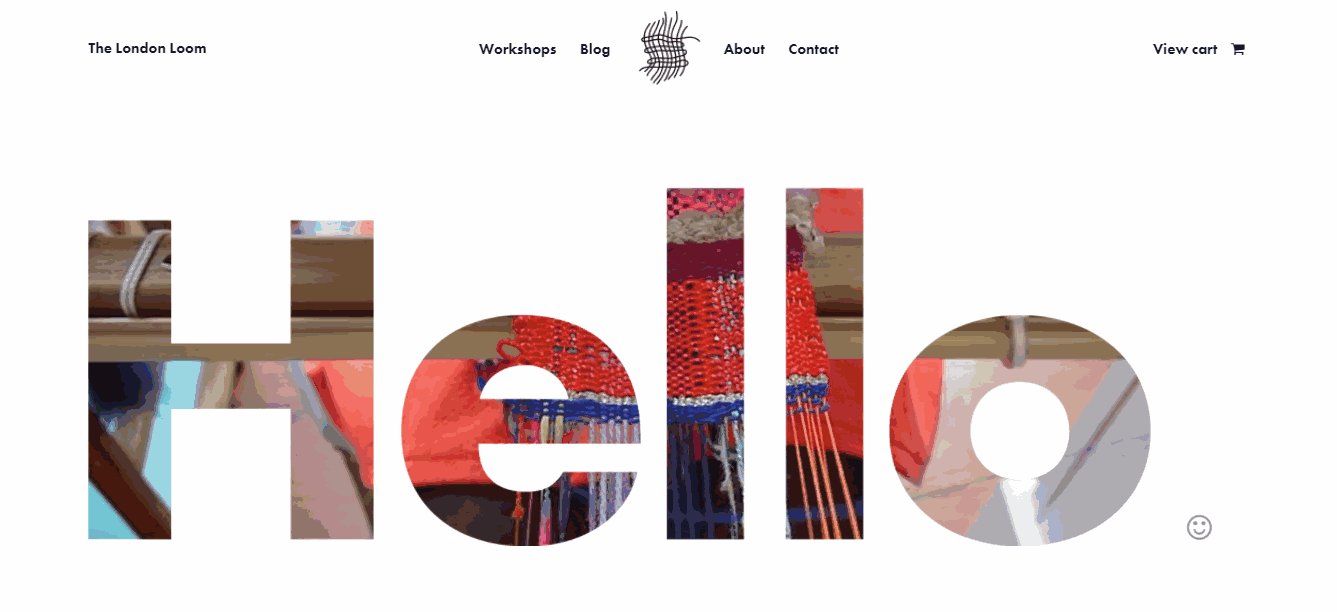
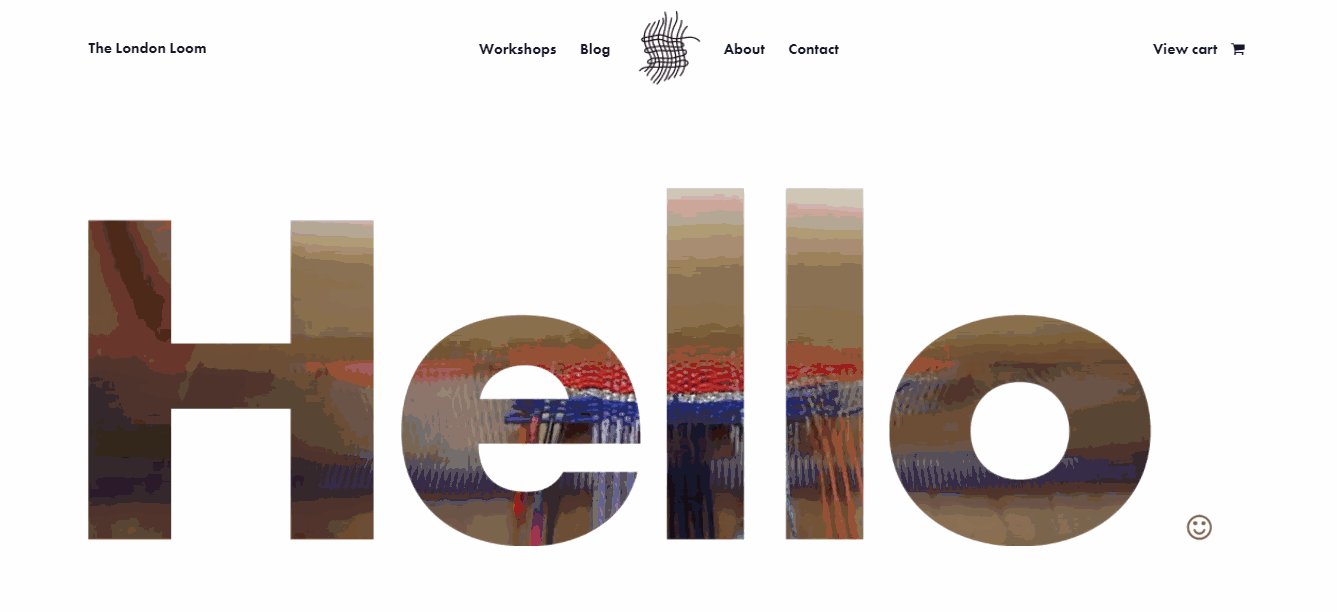
通过将字体和其他的元素叠加到一起使用,创造出引人瞩目的视觉效果,是时下所流行的另外一种营造视觉奇观的策略。不过,在搭配其他元素的时候,一定要注意色彩、纹理和元素各方面的特征,确保字体本身的识别度。

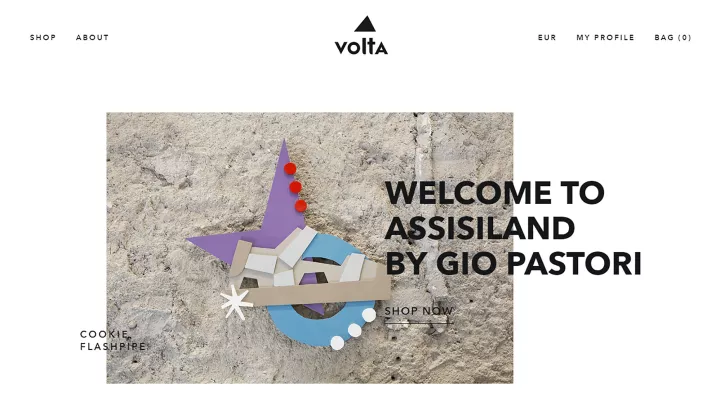
你可以让文本和多种不同的元素组合起来。

也可以让文本横跨不同的区域。

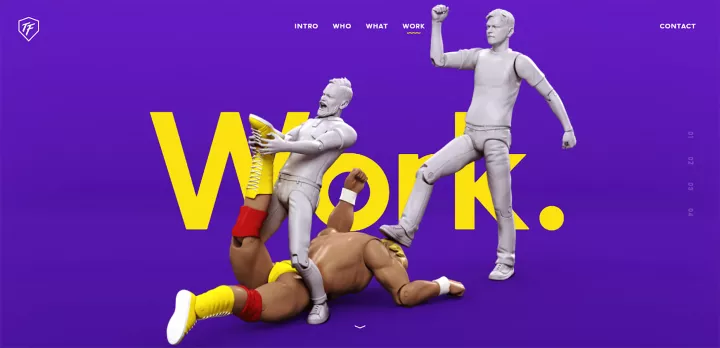
甚至可以打破排版规则,让文本和人物形象结合起来,让文本传递隐藏的意义。
但是无论怎么搭配,你都得让文本本身和其他的元素之间具备明显的对比度,让它足够易读。只有达到这样的要求,才能让整个体验足够顺畅,不至于出现使用障碍。
更多美工干货,请登陆广州汇学教育http://www.soxue.org
上一篇:新手网店装修模板选择方法
作者: 来源:
下一篇:运用不同光源拍出优秀逆光人像写真
发布时间:2017-10-13 16:52:14
