“点”、 “线”、“面”是构成视觉空间的基本元素,也是版面构成的主要视觉语言。版面构成实际上就是如何经营好点线面的构成。版式设计中,一个文字、页码、数字、图标、色块等都是点,一行文字、一行空白、一条色块都是线,一段文字、一段空白、一个背景都是面。在版式设计中,需要经营好点线面的组合构成,达到对比与统一,突出主题,形成视觉效果,体现其艺术性和功能性等。
“点”的编排构成
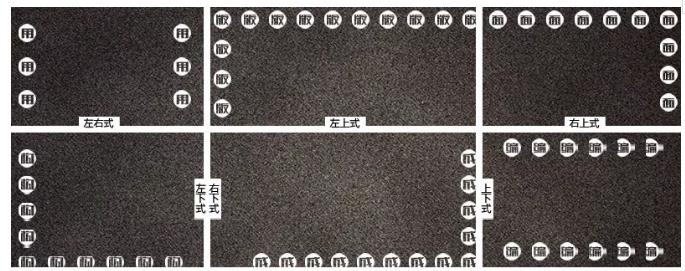
“点”,是一切造型的基础,其构成形式多种多样,掌握最基本“点”的运用,把握“点”排列的方向、形式、大小、数量变化及空间分布等,对“点”进行合理编排构成就能够产生不同的版面效果和心理效应。“点”在版面空间的编排构成,最常见的形式有左右式、左上式、右上式、左下式、右下式、上下式、中心集中式、中心发散式、自由式等,还有边缘发散式等,在版式设计时,可以依据这几种常见的形式来进行“点”的编排构成。图中所示黄色肌理页面为一个对页,其中的圆点代表”点”在版面中的分布形式,这里的”点”可以是文字、图片、图形、色块等。
在实际的版面设计运用中,要根据版面需要适当调整版面视觉元素的构成。比如发散式要根据一定的规律进行排列,而自由式则要依据版面的需要进行自由排列,没有固定的规律。这样才能形成合理的版面。
“点”的中心集中式的编排构成
版面中的“点”为淘宝天猫超市产品分类版面设计,运用中心集中式,通过对其中一个“点”的内容用图片开放式构图的放大形象具体化来进行强调,既起到了购买的氛围,也起到了突出丰富视觉焦点的作用。
“点”居于页面中心的编排构成
当“点”居于页面中心时,空间的视觉对称且主题突出.放置在页面中心的“点”使版面显得稳定而谨慎.
“点”居于页面右侧的编排构成
当“点”居于页面右边时,会打破人们的视觉流程习惯,视觉重心自然向右移动. “点”排列在版面右边,起了优先影响视觉的作用.
“点”的边缘发散式的编排构成
运用边缘发散式,通过任务的动势,发散出不同的“点”.如篮球、衣服、滑板等,很好地引导了读者的视线,并突出主题.
汇学电商美工培训:技巧提示
位置不同的“点”会产生不同的视觉感受. “点”既可以形成画面的中心,又可以与其他形态组合,起着平衡画面、填补空间、活跃气氛的作用.进行板式设计时,不仅要考虑到“点”在页面的分布形式,也要考虑点的错视—比如: “点”在不同位置带来的不同视觉感受. “点”色彩对比的影响,周围形态的影响等等,了解和掌握“点”设计元素,创造设计出市场营销和兼顾艺术审美的版面设计大作!