

日期:2022-09-24

日期:2022-09-24

日期:2022-09-23
瓶颈 细节 技巧

来源站酷网| 不沉的骨头
我们在日常浏览优秀的作品的时候,经常会被一些作品的细节所惊呆,这些细节有时候表现非常不起眼,但是设计作品之间的距离往往就是这些不起眼的细节决定的!
“细节决定成败” 所有人都听过这句话,不论是哪行哪业。在设计中这句话更是不变的真理,客户的感觉和眼睛也是非常敏锐,有时候一个页面得不到他们的认可,可是他们又说不出什么理由的时候,那么就是画面的细节问题了…
那什么是细节呢?
我们平时口中或者其他人口中念叨的细节。

细节表现01-文案

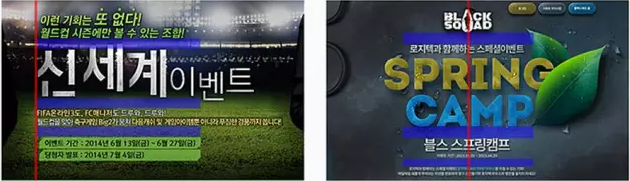
首先文案在使用对齐原则的时候一定要工整,严谨。其次大家看一看图中蓝色的条,说明案例图片每处文案的间距都是相等的!留给画面呼吸的空间,这就是细节的体现。

1、标题黄色字与背景粉红色明显是一个对比色的搭配,只是颜色的纯度稍弱一些,所以我们在海边设计中主色调不妨多试试对比色,互补色,近似色搭配。
2、阴影让文案更加油立体感和层次感,处理文字的时候任何元素加上阴影都可以让画面生动富有生命力,比如那个树叶加了一个投影,与文案之间的前后层次就出来了。
细节的表现02-层次
页面设计中需要层次感,如果没有层次感就会显得单调无力。表现层次感有很多方法,例如模特一大一小,近景远景,色彩的层次等。

上图中心正面的人物与背面的人物形成鲜明的层次对比,一前一后。另外飘絮各种点缀也是有大有小拉开了层次关系。

模糊的东西总会给人很远的感觉,所以背景做了模糊处理与人物和文案都拉开了距离,富有空间感,这就是近实远虚。

不管是在图形上面的颜色和层次都做的很好,红色和蓝色是对比色,所以对比很明显,另外因为颜色本身蓝和红属于冷暖对比,冷色给人靠后的感觉,暖色会有靠近的感觉。所以此处用蓝色做背景而不是红。
细节的表现03-质感
有时候我们会形容一个设计很有质感,这个质感究竟表现在什么地方?仅仅说的是杂色吗?

从上面这几张图来看,无论是文字的木纹还是像素格叠加还是背景上面图案叠加它们都是质感细节的一种表现手法,如果去掉了这些纹理图案,那它不就是一个纯色了吗,还谈什么质感?顶多算个渐变。
细节表现04-光影
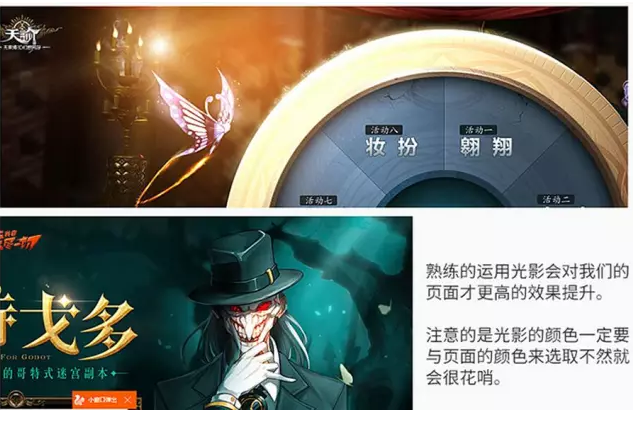
光影可能很多人掌握的不熟练,有光的地方就有影子,有逆光,环境光这些都让我们的设计更加真实和自然,正确的理解和使用光影就很重要了。

细节表现05-留白

关于留白大家都很清楚,做设计千万不要把画面都填的满满的,否则一点呼吸都没有,你可以使用元素的大小对比来丰富空间,但不是越多越好。
全部回顾总结
设计的画面版式,细节等等都是需要大家在工作中多摸索,多思考,多擅于发现,世界上没有一个绝对做设计的公式和流程。不管什么文章和教程都只是提示你,真正的学习是通过阅读和大量的训练来提高自己。内容可能一时无法消化太多,只要多多尝试即可。
上一篇:庆祝2016年企业孵化班全体学员取得喜人战果——写在9.10教师
作者:汇学教育 来源:汇学
下一篇:做微商真的需要理由吗?
发布时间:2017-09-18 10:29:29
